1. Введение
PyVCP, Python Virtual Control Panel, разработан для того, чтобы дать интегратору возможность настраивать интерфейс AXIS с помощью кнопок и индикаторов для выполнения специальных задач.
Панели управления оборудованием могут использовать много контактов ввода-вывода и могут быть дорогими. Именно здесь Virtual Control Panels (виртуальные панели управления) имеют преимущество, а создание PyVCP ничего не стоит.
Виртуальные панели управления можно использовать для тестирования или мониторинга, чтобы временно заменить реальные устройства ввода-вывода при отладке релейной логики или для моделирования физической панели перед ее сборкой и подключением к плате ввода-вывода.
На следующем рисунке показаны многие виджеты PyVCP.

2. Устройство панели
Макет панели PyVCP определяется XML-файлом, содержащим теги виджетов между <pyvcp> и </pyvcp>. Например:
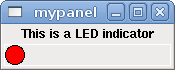
<pyvcp> <label text="This is a LED indicator"/> <led/> </pyvcp>

Если вы поместите этот текст в файл tiny.xml и запустите
halcmd loadusr pyvcp -c mypanel tiny.xmlPyVCP создаст для вас панель, которая включает в себя два виджета: метку с текстом «Это светодиодный индикатор» и светодиод, используемый для отображения состояния сигнала HAL BIT. Он также создаст компонент HAL с именем mypanel (все виджеты на этой панели подключены к контактам, начинающимся с mypanel.). Поскольку внутри тега <led> не было тега <halpin>, PyVCP автоматически назовет контакт HAL для светодиодного виджета mypanel.led.0
Список виджетов, их тегов и параметров см. в разделе widgets reference ниже.
После создания панели подключение сигналов HAL к контактам PyVCP и обратно выполняется с помощью halcmd:
net <signal-name> <pin-name> <opt-direction> <opt-pin-name>signal-name
Если вы новичок в HAL, хорошим началом будет глава «Основы HAL» в Руководстве интегратора.
3. Безопасность
Части файлов PyVCP оцениваются как код Python и могут выполнять любые действия, доступные программам Python. Используйте XML-файлы PyVCP только из источника, которому вы доверяете.
4. AXIS
Поскольку AXIS использует тот же набор инструментов ГИП (Tkinter), что и PyVCP, можно включить панель PyVCP либо в правую, либо в нижнюю часть пользовательского интерфейса AXIS. Невозможно отобразить панель в обоих этих положениях одновременно. Типичный пример описан ниже.
В дополнение к или вместо отображения панели PyVCP, как описано выше, можно отображать одну или несколько панелей PyVCP в виде встроенных вкладок в графическом интерфейсе AXIS. Это достигается с помощью следующего в разделе [DISPLAY] INI-файла:
EMBED_TAB_NAME = Spindle EMBED_TAB_COMMAND = pyvcp spindle.xml
В текстовой метке вкладки AXIS будет отображаться слово «Spindle».
4.1. Панель для примера
Поместите XML-файл PyVCP, описывающий панель, в тот же каталог, где находится ваш INI-файл. Допустим, мы хотим отобразить текущую скорость шпинделя с помощью виджета Bar. Поместите следующее в файл spindle.xml:
<pyvcp> <label> <text>"Spindle speed:"</text> </label> <bar> <halpin>"spindle-speed"</halpin> <max_>5000</max_> </bar> </pyvcp>
Здесь мы создали панель с виджетом Label и Bar, указали, что контакт HAL, подключенный к панели, должен называться spindle-speed, и установили максимальное значение панели равным 5000 (см. widget reference ниже для всех вариантов). Чтобы AXIS знала об этом файле и вызывала его при запуске, нам нужно указать следующее в разделе [DISPLAY] INI-файла:
PYVCP = spindle.xml
Если панель должна появиться в нижней части пользовательского интерфейса AXIS, нам необходимо указать следующее в разделе [DISPLAY] INI-файла:
PYVCP_POSITION = BOTTOM
Любое значение, кроме BOTTOM, или отсутствие этой переменной приведет к размещению панели PYVCP справа.
Чтобы наш виджет действительно отображал spindle-speed, его необходимо подключить к соответствующему сигналу HAL. Файл HAL, который будет запущен после запуска AXIS и PyVCP, можно указать в разделе [HAL] INI-файла:
POSTGUI_HALFILE = spindle_to_pyvcp.hal
Это изменение запустит команды HAL, указанные в spindle_to_pyvcp.hal. В нашем примере содержимое может выглядеть так:
net spindle-rpm-filtered => pyvcp.spindle-speed
предполагается, что сигнал под названием spindle-rpm-filtered уже существует. Обратите внимание, что при совместной работе с AXIS все контакты HAL виджетов панели PyVCP имеют имена, начинающиеся с pyvcp., все контакты HAL встроенных вкладок PyVCP начинаются с имени, указанного как EMBED_TAB_NAME, преобразованного в нижний регистр.

Вот как должна выглядеть вновь созданная панель PyVCP в AXIS. Конфигурация sim/lathe уже настроена таким образом.
5. Автономность
В этом разделе описывается, как панели PyVCP могут отображаться самостоятельно с контроллером станка LinuxCNC или без него.
Чтобы загрузить автономную панель PyVCP с LinuxCNC, используйте следующие команды:
loadusr -Wn mypanel pyvcp -g WxH+X+Y -c mypanel <path/>panel_file.xml
Вы можете использовать это, если вам нужна плавающая панель или панель с ГИП, отличным от AXIS.
-
-Wn panelname — заставляет HAL ждать завершения загрузки компонента panelname (become ready на языке HAL) перед обработкой дополнительных команд HAL. Это важно, поскольку панели PyVCP экспортируют контакты HAL, и другим компонентам HAL они потребуются для подключения к ним. Обратите внимание на заглавную букву W и строчную букву n. Если вы используете опцию -Wn, вы должны использовать опцию -c для присвоения имени панели.
-
pyvcp < -g> < -c> Panel.xml — создает панель с необязательной геометрией и/или именем панели из XML-файла панели. Panel.xml может иметь любое имя, оканчивающееся на .xml. Файл .xml — это файл, описывающий порядок создания панели. Вы должны добавить имя пути, если панель находится не в каталоге, в котором находится сценарий HAL.
-
-g <WxH><+X+Y> — указывает геометрию, которая будет использоваться при построении панели. Синтаксис: Width x Height + X Anchor + Y Anchor. Вы можете установить размер или положение или и то и другое. Точкой привязки является левый верхний угол панели. Пример: -g 250x500+800+0. Это устанавливает ширину панели 250 пикселей, высоту 500 пикселей и привязывает ее к X800 Y0.
-
-c panelname — сообщает PyVCP, как вызывать компонент, а также заголовок окна. Имя панели может быть любым именем без пробелов.
Чтобы загрузить stand alone панель PyVCP без LinuxCNC, используйте следующую команду:
loadusr -Wn mypanel pyvcp -g 250x500+800+0 -c mypanel mypanel.xml
Минимальная команда для загрузки панели PyVCP:
loadusr pyvcp mypanel.xml
Вы можете использовать это, если вам нужна панель без контроллера станка LinuxCNC, например, для тестирования или автономного УЦИ.
Команда loadusr используется, когда вы также загружаете компонент, который не позволит HAL закрыться до тех пор, пока он не будет завершен. Если вы загрузили панель, а затем загрузили Classic Ladder с помощью команды loadusr -w classicladder, CL будет удерживать HAL открытым (и панель), пока вы не закроете CL. Приведенный выше -Wn означает ожидание готовности компонента -Wn "name". (name может быть любым именем. Обратите внимание на заглавную букву W и строчную букву n.) Параметр -c сообщает PyVCP о создании панели с именем panelname, используя информацию из panel_file_name.xml. Имя panel_file_name.xml может быть любым, но должно заканчиваться на .xml — это файл, описывающий, как создать панель. Вы должны добавить имя пути, если панель находится не в каталоге, в котором находится сценарий HAL.
Необязательная команда, которую можно использовать, если вы хотите, чтобы панель не позволяла HAL продолжать команды/выключаться. После загрузки любых других компонентов последняя команда HAL должна быть:
waitusr panelname
Это указывает HAL дождаться закрытия компонента panelname, прежде чем продолжать команды HAL. Обычно это последняя команда, чтобы HAL отключался при закрытии панели.
6. Widgets
Сигналы HAL бывают двух вариантов: биты и числа. Биты — это сигналы выключения/включения. Числа могут быть типа s32, u32, s64 или u64. Дополнительную информацию о типах данных HAL см. в разделе HAL Data. Виджет PyVCP может либо отображать значение сигнала с помощью виджета-индикатора, либо изменять значение сигнала с помощью виджета управления. Таким образом, существует четыре класса виджетов PyVCP, которые вы можете подключить к сигналу HAL. Пятый класс вспомогательных виджетов позволяет вам упорядочивать и маркировать панель.
-
Виджеты для индикации битовых сигналов:
led,rectled. -
Виджеты для управления
битовымисигналами:button,checkbutton,radiobutton. -
Виджеты для индикации number сигналов:
number,s32,u32,bar,meter. -
Виджеты для управления number сигналами:
spinbox,scale,jogwheel. -
Вспомогательные виджеты:
hbox,vbox,table,label,labelframe.
6.1. Syntax
Каждый виджет описан кратко с последующей используемой разметкой и снимком экрана. Все теги внутри основного тега виджета являются необязательными.
6.2. Главные примечания
В настоящее время поддерживаются синтаксис как на основе тегов, так и на основе атрибутов. Например, следующие фрагменты XML обрабатываются одинаково:
<led halpin="my-led"/>
и
<led><halpin>"my-led"</halpin></led>
Когда используются синтаксис на основе атрибутов, для преобразования значения атрибута в значение Python используются следующие правила:
-
Если первый символ атрибута является одним из следующих, он оценивается как выражение Python:
{(["'. -
Если строка принимается функцией int(), значение рассматривается как целое число.
-
Если строка принимается функцией float(), значение рассматривается как число с плавающей запятой.
-
В противном случае строка принимается как строка.
При использовании синтаксиса на основе тегов текст внутри тега всегда оценивается как выражение Python.
В примерах ниже показано сочетание форматов.
Чтобы добавить комментарий, используйте синтаксис комментария xml.
<!-- My Comment -->Отредактируйте XML-файл с помощью текстового редактора. В большинстве случаев вы можете щелкнуть файл правой кнопкой мыши и выбрать open with text editor или что-то подобное.
Цвета можно указать с помощью цветов RGB X11 по имени gray75 или шестнадцатеричному имени #0000ff. Полный список находится здесь https://sedition.com/perl/rgb.html.
Общие цвета (цвета с цифрами обозначают оттенки этого цвета)
-
белый
-
черный
-
синий и синий1 - 4
-
голубой и голубой1–4
-
зеленый и зеленый1 - 4
-
желтый и желтый1 - 4
-
красный и красный1 - 4
-
фиолетовый и фиолетовый1 - 4
-
серый и серый0 - 100
Контакты HAL предоставляют возможность подключить виджет к чему-либо. После того как вы создадите контакт HAL для своего виджета, вы можете подключить его к другому контакту HAL с помощью команды net в файле .hal. Дополнительную информацию о команде net см. в разделе HAL-команды.
6.3. Label
Метка — это способ добавить текст на панель.
-
<label></label> - создает метку.
-
<text>"text"</text> - текст, который нужно поместить на метку, пустую метку можно использовать в качестве разделителя для выравнивания других объектов.
-
<font>("Helvetica",20)</font> - укажите шрифт и размер текста.
-
<relief>FLAT</relief> - укажите рамку вокруг метки (FLAT, RAISED, SUNKEN), по умолчанию — FLAT.
-
<bd>_n_</bd> - где n — ширина границы при использовании границ RAISED или SUNKEN.
-
<padx>_n_</padx> - где n — количество дополнительного горизонтального пространства.
-
<pady>_n_</pady> - где n — количество дополнительного вертикального пространства.
Метка имеет дополнительный контакт запрещения, который создается при добавлении <disable_pin>True</disable_pin>.
<label> <text>"This is a Label:"</text> <font>("Helvetica",20)</font> </label>
Приведенный выше код создал этот пример:

6.4. Мульти_метка
Расширение текстовой метки.
Выбираемая текстовая метка, может отображать до 6 легенд меток, когда соответствующий битовый контакт активирован.
Прикрепите каждый контакт легенды к сигналу и получите описательную метку, когда сигнал будет TRUE.
Если более чем один контакт легенды имеет значение TRUE, будет отображаться легенда TRUE с наибольшим номером.
Если контакт запрещения создан с параметром <disable_pin>True</disable_pin> и для этого контакта установлено значение true, метка становится серой.
<multilabel> <legends>["Label1", "Label2", "Label3", "Label4", "Label5", "Label6"]</legends> <font>("Helvetica",20)</font> <disable_pin>True</disable_pin> </multilabel>
В приведенном выше примере будут созданы следующие контакты.
pyvcp.multilabel.0.disable
pyvcp.multilabel.0.legend0
pyvcp.multilabel.0.legend1
pyvcp.multilabel.0.legend2
pyvcp.multilabel.0.legend3
pyvcp.multilabel.0.legend4
pyvcp.multilabel.0.legend5Если у вас более одной мультиметки, созданные контакты будут увеличивать число, например: pyvcp.multilabel.1.legend1.
6.5. СИДы
СИД используется для индикации состояния bit контакта HAL. Цвет светодиода будет on_color, если halpin имеет значение true, и off_color в противном случае.
-
<led></led> - создает круглый СИД
-
<rectled></rectled> - создает прямоугольный СИД
-
<halpin>name</halpin> - имя контакта, по умолчанию — led.n, где n — целое число, которое увеличивается для каждого светодиода.
-
<size>n</size> - n — размер светодиода в пикселях, по умолчанию — 20.
-
<on_color>color</on_color> - устанавливает цвет светодиода в color, когда контакт true. По умолчанию — зеленый. Дополнительную информацию см. в разделе colors.
-
<off_color>color</off_color> - устанавливает цвет светодиода в color, когда контакт false. По умолчанию — красный.
-
<height>n</height> - задает высоту светодиода в пикселях.
-
<width>n</width> - устанавливает ширину СИД в пикселях.
-
<disable_pin>false</disable_pin> - когда true добавляет контакт запрещения к светодиоду.
-
<disabled_color>color</disabled_color> - устанавливает цвет СИД в color, когда контакт запрещен.
<led> <halpin>"my-led"</halpin> <size>50</size> <on_color>"green"</on_color> <off_color>"red"</off_color> </led>
Приведенный выше код создал этот пример:

Это вариант виджета led.
<vbox> <relief>RIDGE</relief> <bd>6</bd> <rectled> <halpin>"my-led"</halpin> <height>"50"</height> <width>"100"</width> <on_color>"green"</on_color> <off_color>"red"</off_color> </rectled> </vbox>
Этот пример создал приведенный выше код . Также показано горизонтальное поле с объемным периметром.

6.6. Кнопки
Кнопка используется для управления контактом BIT. Контакт будет установлен в True, когда кнопка нажата и удерживается, и будет установлен как False, когда кнопка отпущена. Кнопки могут использовать следующие дополнительные параметры.
-
<padx>n</padx> - где n — количество дополнительного горизонтального пространства.
-
<pady>n</pady> - где n — количество дополнительного вертикального пространства.
-
<activebackground>"color"</activebackground> - курсор над цветом установлен на color.
-
<fg>"color"</fg> - цвет переднего плана установлен на color.
-
<bg>"color"</bg> - цвет фона установлен на color.
-
<disable_pin>True</disable_pin> - запретить контакт.
Текстовая кнопка управляет bit контактом HAL. Контакт HAL false до тех пор, пока не будет нажата кнопка, тогда это true. Кнопка является кнопкой мгновенного действия.
Текстовая кнопка имеет дополнительный контакт запрещения, который создается при добавлении <disable_pin>True</disable_pin>.
<button> <halpin>"ok-button"</halpin> <text>"OK"</text> </button> <button> <halpin>"abort-button"</halpin> <text>"Abort"</text> </button>
Приведенный выше код создал этот пример:

Фиксирующая кнопка управляет bit контактом HAL. Контакт HAL будет установлен в True, когда кнопка отмечена, и false, когда кнопка не отмечена. Фиксирующая кнопка представляет собой кнопку типа переключатель. Фиксирующие кнопки могут быть первоначально установлены как TRUE или FALSE в поле initval. Также автоматически создается контакт, называемый changepin, который может переключать фиксирующую кнопку через HAL, если связанное значение изменяется, чтобы обновлять дисплей.


<checkbutton> <halpin>"coolant-chkbtn"</halpin> <text>"Coolant"</text> <initval>1</initval> </checkbutton> <checkbutton> <halpin>"chip-chkbtn"</halpin> <text>"Chips "</text> <initval>0</initval> </checkbutton>
Приведенный выше код создал этот пример:

Фиксирующая кнопка охлаждающей жидкости нажата.
Обратите внимание на дополнительные пробелы в тексте "Chips", чтобы фиксирующие кнопки были выровнены.
Кнопка с зависимой фиксацией установит один из контактов HAL в true. Остальные контакты установлены в false. Поле initval может быть настроено на выбор значения по умолчанию при отображении панели. Только одна кнопка с зависимой фиксацией может быть установлена в TRUE (1), или только конаткт с наибольшим номером, установленный в TRUE, будет иметь это значение.
<radiobutton> <choices>["one","two","three"]</choices> <halpin>"my-radio"</halpin> <initval>0</initval> </radiobutton>
Приведенный выше код создал этот пример:

Обратите внимание, что контакты HAL в приведенном выше примере будут называться my-radio.one, my-radio.two и my-radio.three. На изображении выше выбрано значение one. Используйте тег <orient>HORIZONTAL</orient> для горизонтального отображения.
6.7. Числовые индикаторы
Числовые индикаторы могут использовать следующие параметры форматирования
-
<font>("Font Name",n)</font>, где n — размер шрифта. -
<width>_n_</width>, где n — общая ширина используемого пространства. -
<justify>_pos_</justify>, где pos — LEFT, CENTER или RIGHT (не работает). -
<padx>_n_</padx>, где n — количество дополнительного горизонтального пространства. -
<pady>_n_</pady>, где n — количество дополнительного вертикального пространства.
Числовой виджет отображает значение сигнала с плавающей запятой.
<number> <halpin>"my-number"</halpin> <font>("Helvetica",24)</font> <format>"+4.4f"</format> </number>
Приведенный выше код создал этот пример:

-
<font> - это спецификация типа и размера шрифта Tkinter. Один шрифт, который будет отображаться размером как минимум до 200, — это courier 10 pitch, поэтому для действительно большого числового виджета вы можете указать:
<font>("courier 10 pitch",100)</font>
-
<format> - указанный формат в стиле C, определяющий способ отображения числа.
Виджет числа s32 отображает значение чисоа s32. Синтаксис такой же, как у числа, за исключением имени, которое <s32>. Убедитесь, что ширина поля достаточна, чтобы соответствовать наибольшему числу, которое вы планируете использовать.
<s32> <halpin>"my-number"</halpin> <font>("Helvetica",24)</font> <format>"6d"</format> <width>6</width> </s32>
Приведенный выше код создал этот пример:

Виджет числа u32 отображает значение числа u32. Синтаксис такой же, как и у number, за исключением имени, которое <u32>.
Виджет шкала отображает значение сигнала FLOAT как в графическом виде, используя шкалу, так и в виде числа. Цвет полосы может быть установлен как один цвет во всем диапазоне (по умолчанию используется цвет заливки) или установлен для изменения цвета, в зависимости от значения halpin (должны быть установлены все диапазоны: range1, range2 range3; если вам нужны только два диапазона, установите 2 из них одного цвета).
-
<halpin>"my-bar"</halpin>(текст), извлекает и устанавливает имя контакта:pyvcp.my-bar. -
<min_>0</min_>(число), устанавливает минимальную шкалу. -
<max_>140</max_>(число), устанавливает максимальную шкалу. -
<format>"3.1f"</format>(текст), устанавливает числовой формат с использованием форматирования чисел Python. -
<bgcolor>"grey"</bgcolor>(текст), устанавливает цвет фона. -
<fillcolor>"red"</fillcolor>(текст), устанавливает цвет заливки. -
<range1>0,100,"green"</range1>(число, число, текст) устанавливает первый диапазон и цвет. -
<range2>101,135,"orange"</range2>(число, число, текст) устанавливает первый диапазон и цвет. -
<range3>136, 150,"red"</range3>(число, число, текст) задает первый диапазон и цвет. -
<canvas_width>200</canvas_width>(число), устанавливает общую ширину. -
<canvas_height>50</canvas_height>(число), устанавливает общую высоту. -
<bar_height>30</bar_height>(число), задает высоту панели, должно быть меньше сanvas_height. -
<bar_width>150</bar_width>(число), задает ширину полосы, должна быть меньше сanvas_width.
<bar> <halpin>"my-bar"</halpin> <min_>0</min_> <max_>123</max_> <format>"3.1f"</format> <bgcolor>"grey"</bgcolor> <fillcolor>"red"</fillcolor> <range1>0,100,"green"</range1> <range2>101,135,"orange"</range2> <range3>136, 150,"red"</range3> <canvas_width>200</canvas_width> <canvas_height>50</canvas_height> <bar_height>30</bar_height> <bar_width>150</bar_width> </bar>
Приведенный выше код создал этот пример:

Индикатор часового типа отображает значение сигнала FLOAT.
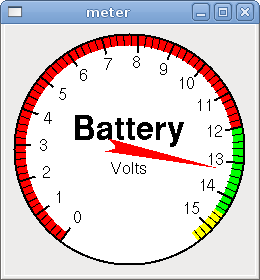
<meter> <halpin>"mymeter"</halpin> <text>"Battery"</text> <subtext>"Volts"</subtext> <size>250</size> <min_>0</min_> <max_>15.5</max_> <majorscale>1</majorscale> <minorscale>0.2</minorscale> <region1>(14.5,15.5,"yellow")</region1> <region2>(12,14.5,"green")</region2> <region3>(0,12,"red")</region3> </meter>
Приведенный выше код создал этот пример:

6.8. Ввод чисел
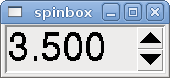
Счетчик управляет контактом FLOAT. Вы увеличиваете или уменьшаете значение контакта, нажимая на стрелки или выделяя поле прокрутки и вращая колесо мыши. Если в поле param_pin установлено значение TRUE(1), будет создан контакт, который можно использовать для установки исходного значения счетчика и для удаленного изменения его значения без ввода HID.
<spinbox> <halpin>"my-spinbox"</halpin> <min_>-12</min_> <max_>33</max_> <initval>0</initval> <resolution>0.1</resolution> <format>"2.3f"</format> <font>("Arial",30)</font> <param_pin>1</param_pin> </spinbox>
Приведенный выше код создал этот пример:

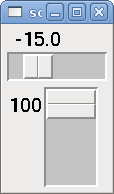
Шкала управляет float или s32 контактом. Вы увеличиваете или уменьшаете значение шкалы, перетаскивая ползунок или выделяя шкалу и вращая колесо мыши. К halpin будут добавлены -f и -i, чтобы сформировать контакты float и s32. Width — это ширина ползунка в вертикальной ориентации и высота ползунка в горизонтальной ориентации. Если в поле param_pin установлено значение TRUE(1), будет создан контакт, который можно использовать для установки исходного значения счетчика и для удаленного изменения его значения без входа HID.
<scale> <font>("Helvetica",16)</font> <width>"25"</width> <halpin>"my-hscale"</halpin> <resolution>0.1</resolution> <orient>HORIZONTAL</orient> <initval>-15</initval> <min_>-33</min_> <max_>26</max_> <param_pin>1</param_pin> </scale> <scale> <font>("Helvetica",16)</font> <width>"50"</width> <halpin>"my-vscale"</halpin> <resolution>1</resolution> <orient>VERTICAL</orient> <min_>100</min_> <max_>0</max_> <param_pin>1</param_pin> </scale>
Приведенный выше код создал этот пример:

|
Note
|
Обратите внимание, что по умолчанию отображается "min", даже если оно больше "max", пока "min" не станет отрицательным. |
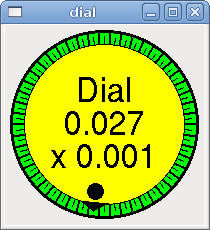
Dial выводит значение HAL с плавающей запятой (float) и реагирует как на колесико мыши, так и на перетаскивание. Дважды щелкните левой кнопкой мыши, чтобы увеличить разрешение, и дважды щелкните правой кнопкой мыши, чтобы уменьшить разрешение на одну цифру. Вывод ограничен минимальными и максимальными значениями. <cpr> — это количество делений на наружном кольце (остерегайтесь больших чисел). Если в поле param_pin установлено значение TRUE(1), будет создан контакт, который можно использовать для установки исходного значения счетчика и для удаленного изменения его значения без HID входа.
<dial> <size>200</size> <cpr>100</cpr> <min_>-15</min_> <max_>15</max_> <text>"Dial"</text> <initval>0</initval> <resolution>0.001</resolution> <halpin>"anaout"</halpin> <dialcolor>"yellow"</dialcolor> <edgecolor>"green"</edgecolor> <dotcolor>"black"</dotcolor> <param_pin>1</param_pin> </dial>
Приведенный выше код создал этот пример:

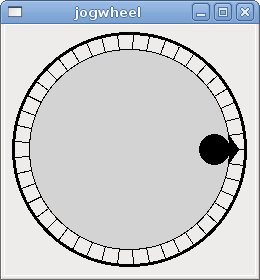
Jogwheel имитирует настоящий безупорный регулятор, выводя контакт FLOAT, который ведет отсчет вверх или вниз при вращении колеса, либо путем перетаскивания кругового движения, либо путем вращения колеса мыши.
Опциональные тэги:
* <text>"My Text"</text> отображает текст
* <bgcolor>"grey"</bgcolor> <fillcolor>"green"</fillcolor> фон и активные цвета
* <scale_pin>1</scale_pin> создает текст шкалы и контакт FLOAT.scale для отображения шкалы регулятора
* <clear_pin>1</clear_pin> создает DRO и контакт BIT.reset для сброса DRO. Требуется Scale_pin для масштабируемого DRO. Shift+клик также сбрасывает DRO
<jogwheel> <halpin>"my-wheel"</halpin> <cpr>45</cpr> <size>250</size> </jogwheel>
Приведенный выше код создал этот пример:

6.9. Изображения
Image отображает только изображения формат .gif. Все изображения должны быть одинакового размера. Изображения должны находиться в том же каталоге, что и ваш INI-файл (или в текущем каталоге, если он запускается из командной строки с помощью halrun/halcmd).
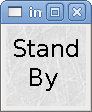
image_bit осуществляет переключение между двумя изображениями, устанавливая halpin в true или false.
<image name='fwd' file='fwd.gif'/> <image name='rev' file='rev.gif'/> <vbox> <image_bit halpin='selectimage' images='fwd rev'/> </vbox>
Этот пример был создан вышеприведенным кодом. Используются два файла изображений fwd.gif и rev.gif. FWD отображается, когда selectimage в false, а REV отображается, когда false в true.


image_u32 аналогичен image_bit, за исключением того, что у вас по существу неограниченное количество изображений, и вы выбираете изображение, устанавливая для halpin целочисленное значение 0 для первого изображения в списке изображений, 1 для второго изображения и т. д.
<image name='stb' file='stb.gif'/> <image name='fwd' file='fwd.gif'/> <image name='rev' file='rev.gif'/> <vbox> <image_u32 halpin='selectimage' images='stb fwd rev'/> </vbox>
Приведенный выше код создал следующий пример добавлением изображения stb.gif.



Обратите внимание, что по умолчанию установлено минимальное значение, даже если оно установлено выше максимального, если только не существует отрицательного минимального значения.
6.10. Контейнеры
Containers — это виджеты, содержащие другие виджеты. Контейнеры используются для группировки других виджетов.
Границы контейнера задаются двумя тегами, используемыми вместе. Тег <relief> указывает тип границы, а <bd> определяет ширину границы.
- <relief>_type_</relief>
-
Где type — FLAT, SUNKEN, RAISED, GROOVE, или RIDGE.
- <bd>_n_</bd>
-
Где n — ширина границы.
<hbox> <button> <relief>FLAT</relief> <text>"FLAT"</text> <bd>3</bd> </button> <button> <relief>SUNKEN</relief> <text>"SUNKEN"</text> <bd>3</bd> </button> <button> <relief>RAISED</relief> <text>"RAISED"</text> <bd>3</bd> </button> <button> <relief>GROOVE</relief> <text>"GROOVE"</text> <bd>3</bd> </button> <button> <relief>RIDGE</relief> <text>"RIDGE"</text> <bd>3</bd> </button> </hbox>
Приведенный выше код создал этот пример:

Заполнение контейнера указывается с помощью тега <boxfill fill=""/>. Допустимые значения: none, x, y и оба. Заливка X — это горизонтальная заливка, а заливка Y — вертикальная заливка
-
<boxfill fill ="style"/> -
Где style — none, x, y или оба. По умолчанию — x для Vbox и y для Hbox.
Якоря контейнера указываются с помощью тега <boxanchor anchor=""/> . Якорь указывает, где разместить каждого ведомого в его пакете. Допустимые значения: center, n, s, e, w для центра, севера, юга, востока и запада. Также допустимы такие комбинации, как sw, se, nw и ne.
-
<boxanchor anchor="position"/> -
Где position — center, n, s, e, w, ne, nw, se или sw. По умолчанию — center.
Расширение контейнера указывается с помощью логического тега <boxexpand expand=""/>. Допустимые значения: "yes", "no".
-
<boxexpand expand="boolean"/> -
Где boolean означает "yes" или "no". По умолчанию "yes".
Используйте Hbox, если хотите расположить виджеты горизонтально рядом друг с другом.
<hbox> <relief>RIDGE</relief> <bd>6</bd> <label><text>"a hbox:"</text></label> <led></led> <number></number> <bar></bar> </hbox>
Приведенный выше код создал этот пример:

Внутри Hbox вы можете использовать теги <boxfill fill=""/>, <boxanchor anchor=""/>, and <boxexpand expand=""/>, чтобы выбрать, как будут вести себя элементы в поле при изменении размера окна. По умолчанию для Hbox используется fill="y", anchor="center", expand="yes".
Используйте Vbox, если хотите расположить виджеты вертикально друг над другом.
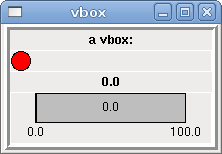
<vbox> <relief>RIDGE</relief> <bd>6</bd> <label><text>"a vbox:"</text></label> <led></led> <number></number> <bar></bar> </vbox>
Приведенный выше код создал этот пример:

Внутри Vbox вы можете использовать теги <boxfill fill=""/>, <boxanchor anchor=""/>, and <boxexpand expand=""/>, чтобы выбрать, как будут вести себя элементы в поле. при изменении размера окна. По умолчанию для Vbox используется fill="x", anchor="center", expand="yes".
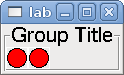
Этикетка для рамки — это рамка с бороздкой и этикеткой в верхнем левом углу.
<labelframe text="Label: Leds groupées"><labelframe text="Group Title"> <font>("Helvetica",16)</font> <hbox> <led/> <led/> </hbox> </labelframe>
Приведенный выше код создал этот пример:

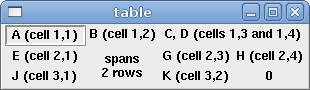
Таблица — это контейнер, который позволяет размещать данные в сетке строк и столбцов. Каждая строка начинается с тега <tablerow/>. Содержащийся виджет может охватывать строки или столбцы с помощью тега <tablespan rows= cols=/>. Стороны ячеек, к которым "stick" (прикрепляются) содержащиеся в них виджеты, могут быть установлены с помощью тега <tablesticky sticky=/>. Таблица расширяется за счет гибких строк и столбцов.
<table flexible_rows="[2]" flexible_columns="[1,4]"> <tablesticky sticky="new"/> <tablerow/> <label> <text>" A (cell 1,1) "</text> <relief>RIDGE</relief> <bd>3</bd> </label> <label text="B (cell 1,2)"/> <tablespan columns="2"/> <label text="C, D (cells 1,3 and 1,4)"/> <tablerow/> <label text="E (cell 2,1)"/> <tablesticky sticky="nsew"/> <tablespan rows="2"/> <label text="'spans\n2 rows'"/> <tablesticky sticky="new"/> <label text="G (cell 2,3)"/> <label text="H (cell 2,4)"/> <tablerow/> <label text="J (cell 3,1)"/> <label text="K (cell 3,2)"/> <u32 halpin="test"/> </table>
Приведенный выше код создал этот пример:

Интерфейс с вкладками может сэкономить немало места.
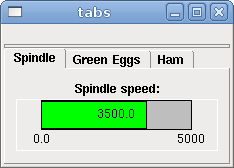
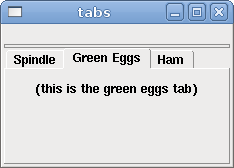
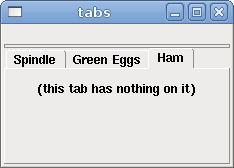
<tabs> <names> ["spindle","green eggs"]</names> </tabs> <tabs> <names>["Spindle", "Green Eggs", "Ham"]</names> <vbox> <label> <text>"Spindle speed:"</text> </label> <bar> <halpin>"spindle-speed"</halpin> <max_>5000</max_> </bar> </vbox> <vbox> <label> <text>"(this is the green eggs tab)"</text> </label> </vbox> <vbox> <label> <text>"(this tab has nothing on it)"</text> </label> </vbox> </tabs>
Приведенный выше код создал этот пример, показывающий каждую выбранную вкладку.